終於到前端最重要技術之一的 JavaScript 了(嗚呼~~
今天要來介紹的是變數,也是每本課本一開始幾乎都會講的東西。
var varName;
以 var 開頭,給予名稱,這樣就宣告完畢了。let、const 的部分等到 ES6 再來介紹吧
好的,今天教學就到這邊,盡請期待(X
當然不能這樣就結束阿,混蛋筆者!!
另外,變數命名可以參考 Day7. CSS 設計模式(三) - 命名基本
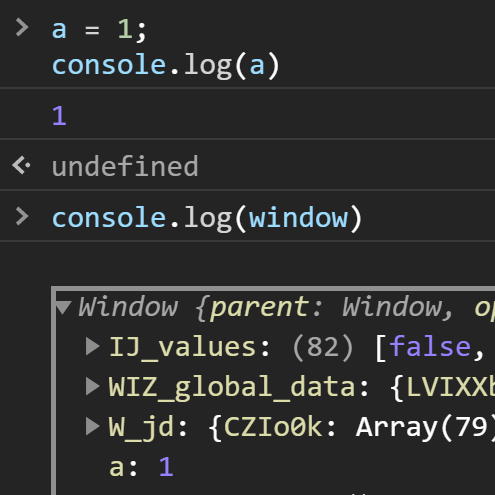
那麼該變數就會變成全域變數

看起來沒怎樣,不過會顯示在 window 下面,然後一不小心就會交叉汙染。所以最好還是讓變數存在某作用域中比較好。
用上面的範例
var varName;
console.log(typeof varName); // undefined
因為這時的變數還沒被賦予值,所以才會出現未定義。
而被賦予值後
var varName = "TestVar";
console.log(typeof varName); // string
就會出現型別,也就是說變數本身沒有型別,值才有。
這種就稱為弱型別。
未定義變數就使用。ReferenceError: <varName> is not defined
console.log(JK); // ReferenceError: JK is not defined
解決方法: 宣告一個叫 JK 的變數。
未賦予值就賦予屬性。Cannot set property '<propertyName>' of undefined
var JK;
JK.drink = 'karupisu'; // Cannot set property 'drink' of undefined
解決方法: 不能設定未定義的變數,所以賦予變數一個值。
常見的就這兩個吧... 其實第二個我遇到的次數大概十隻手指數的完吧= =
以下微微進階,假如對 JS 還很陌生的等系列文更新到後面,看完後再回來看這部分應該就能理解了。
前面說過透過 = 等於符號來賦予變數值,
var a = 1;
console.log(a); // 1
var b = a;
因為目前 a 是1,所以當然可以直接賦予給 b 喽~
接著修改 a 的值
var a = 1;
console.log(a); // 1
var b = a;
a = 2;
console.log(b, a); // 1, 2
發現 b 沒變。因為當 a 複製去給 b 值後,兩個就是完全獨立的個體(變數)了,這個又叫做傳值。
接下來賦予 c 一個物件
var c = {};
console.log(c); // {}
var d = c;
console.log(d); // {}
會發現物件也是可以賦予的。
接著修改一下,
var c = {
num: 1,
};
console.log(c); // { num: 1 }
var d = c;
c.num = 2;
console.log(d, c); // { num: 2 }, { num: 2 }
發現 c 和 d 的 num 都改為2了。因為假如為物件的話,等號傳過去的只是引用 c 的物件,而不是複製一份。所以 c 更改,d 也會更改,兩個可以視為同個個體。
console.log(c === d); // true
這個又叫傳址,常聽到的叫法為 「傳參考」。
變數介紹寫得比想像中久,怕寫錯還用 devtools 確認XD
喔對了,這裡說一下 console.log 是什麼,簡單來說就是察看結果的東西~
做完運算或是跑完 function 就用 console 看結果。想當初新手時我還在用 alert 看結果(痾...
還有其他的 console.屬性,同樣效果,但是呈現的格式可能會不一樣。
大概是這樣,明天開始就是 function 的介紹了,盡請期待喽~
